Pour quoi faire ?
J’utilise Google Reader pour suivre mes flux RSS préférés. Mais pour certains je suis sûr d’aller voir le contenu sur le site. C’est par exemple le cas pour lelombrik.net, j’irai forcement voir chaque nouvel item puisqu’il n’y a qu’un extrait dans le flux. Google Reader ne permettait pas de base d’ouvrir chaque nouveauté dans un nouvel onglet.
Avec quoi ?
Pour combler ce manque j’ai écrit un script Greasemonkey. Pour ceux qui ne connaissent pas cette extension voici un article qui décrit le principe général.
Une grand partie du script a été en grande partie réécrit récemment. Cette réécriture a permis de corriger des vieux problèmes comme l’incompatibilité avec la vue étendue. Cela s’est fait facilement puisqu’une partie du remaniement concernait l’implantation du framework jQuery qui a tenu ses promesses : « Write less, do more ».
Par contre je n’ai pas réussi à utiliser :
$('#mark-all-as-read').click(); |
J’ai du utiliser une fonction pour simuler le clic sur un élément :
function oau_fireClick(id) { button = document.getElementById(id); evt = document.createEvent('MouseEvents'); evt.initEvent( 'click', true, true ); button.dispatchEvent(evt); } |
Ce problème provient sûrement d’une limitation de Greasemonkey. Si quelqu’un sait comment remédier je suis preneur. 😉
Comment ça marche
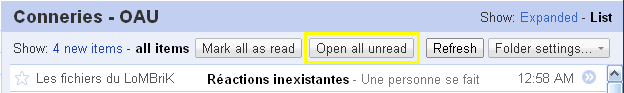
En ce qui concerne le script, il ajoute un bouton entre deux autres déjà existants :
Quand on clique sur ce bouton :
- Les items à lire sont ouverts dans nouveaux onglets.
- Les items ouverts sont marqués comme lus.